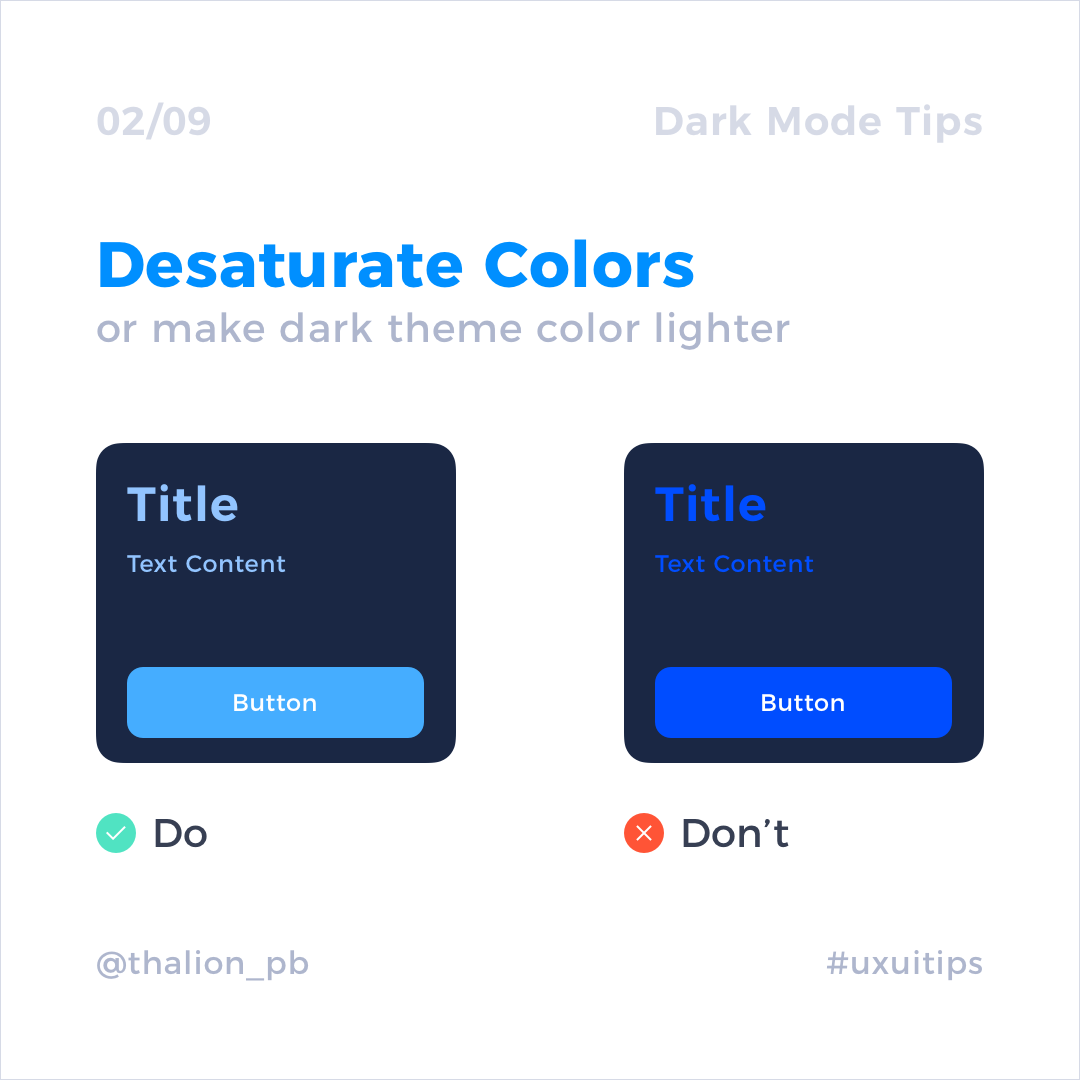
Stepping Out of the Light: Tips for the design and development of dark mode | by Kat Angeles | Muzli - Design Inspiration

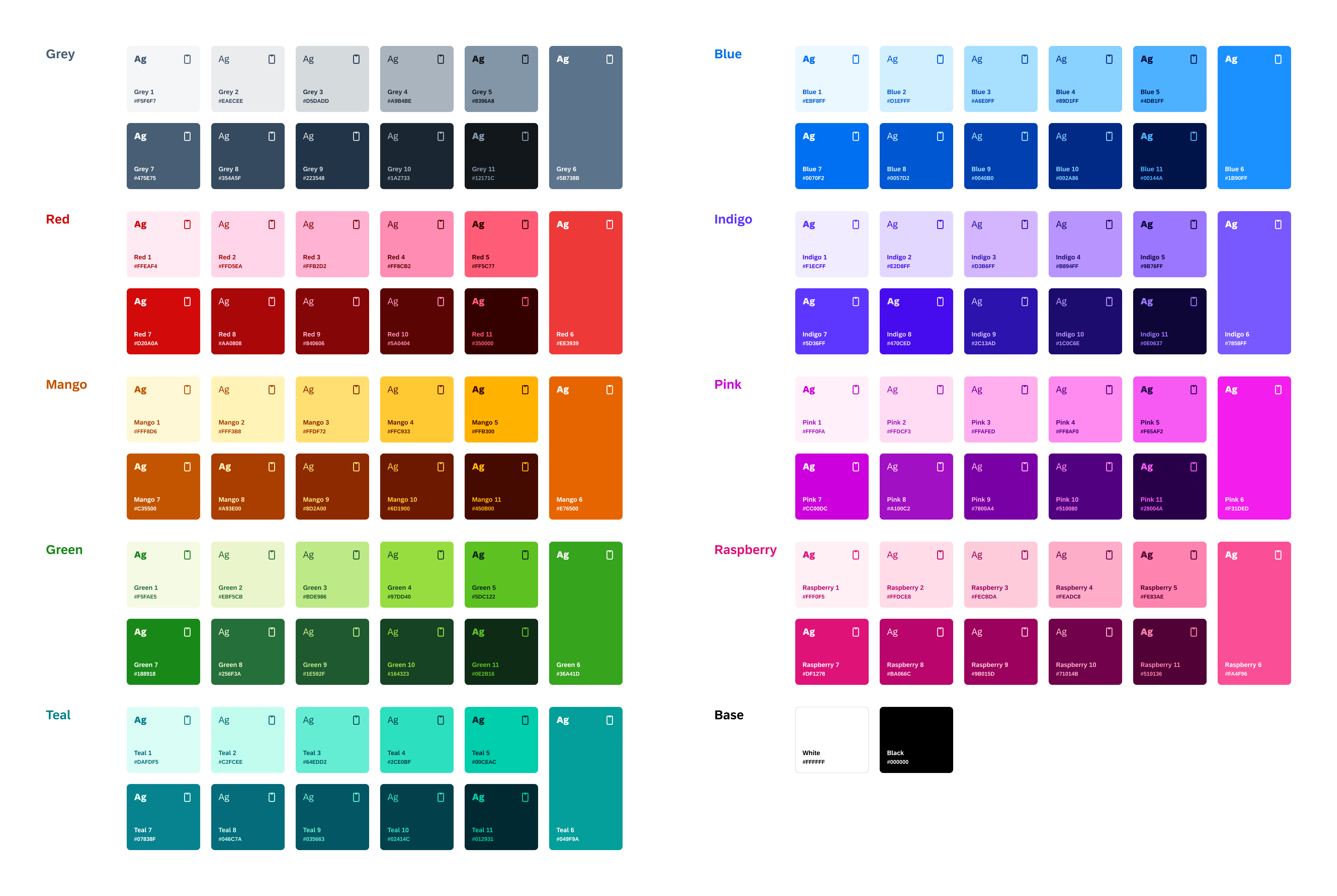
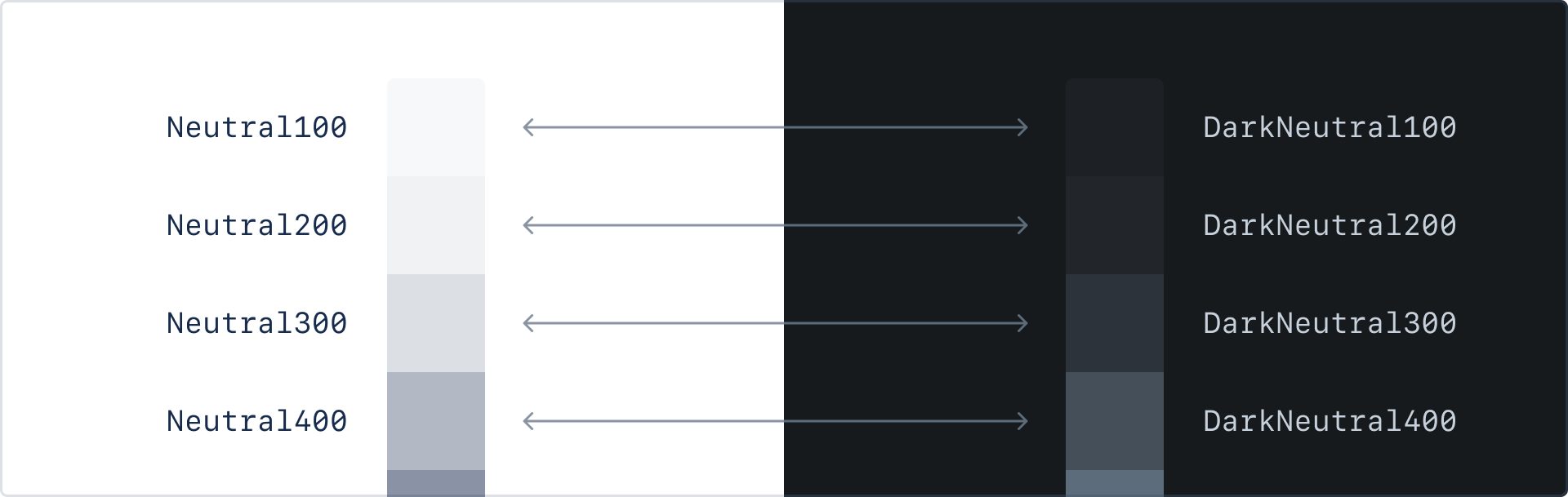
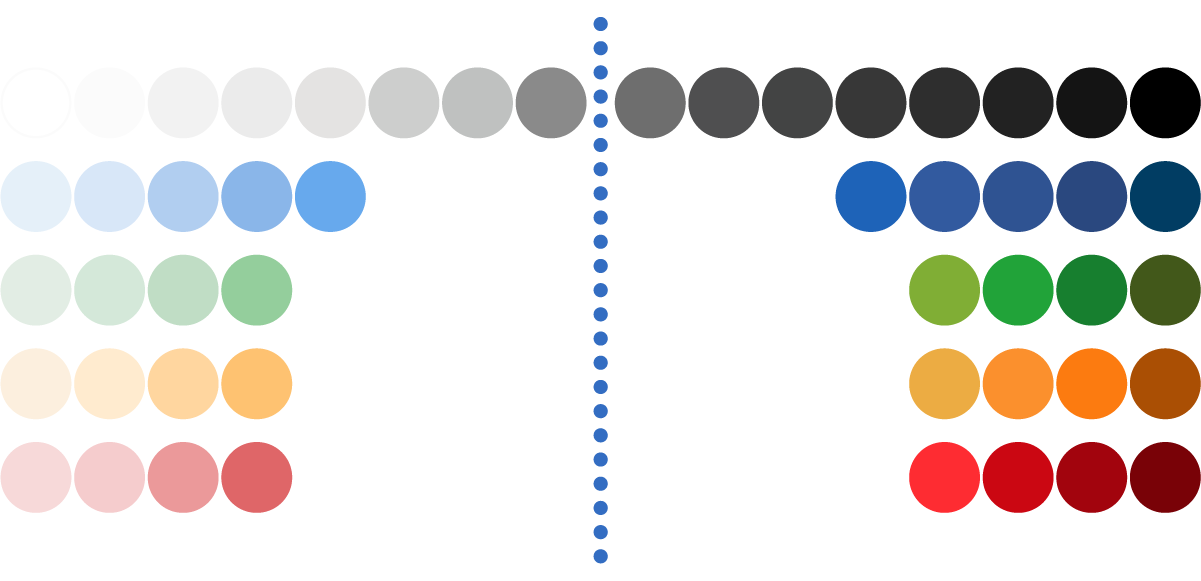
Design color palette for variable explorer items (Dark and Light themes) · Issue #7 · spyder-ide/ux-improvements · GitHub

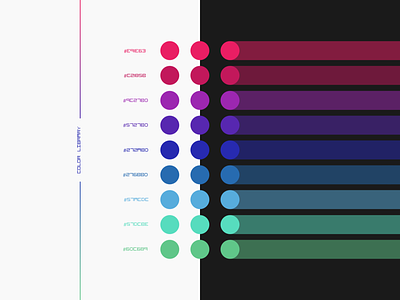
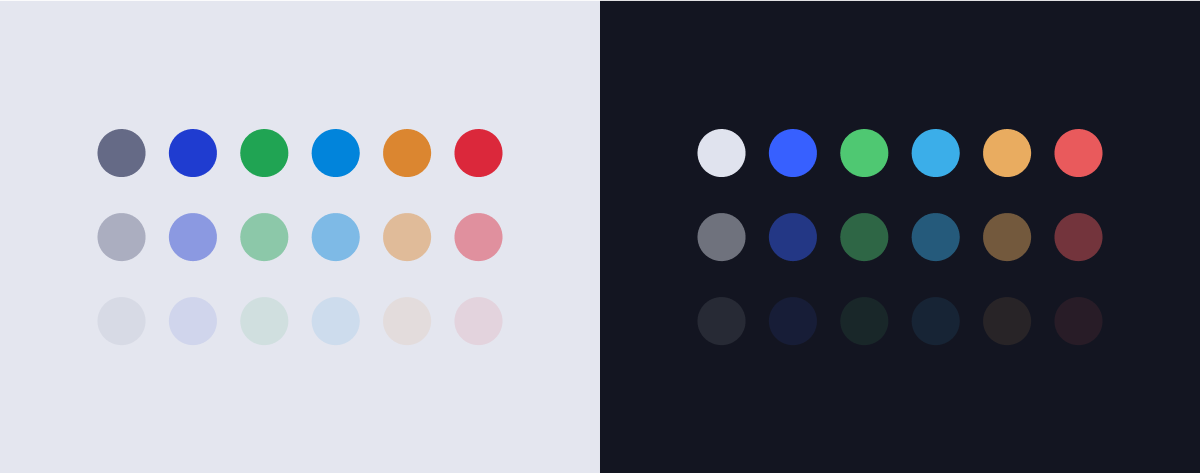
Bringing light into the darkness. What to be aware of when designing for… | by Jessica Mueller | Ginetta

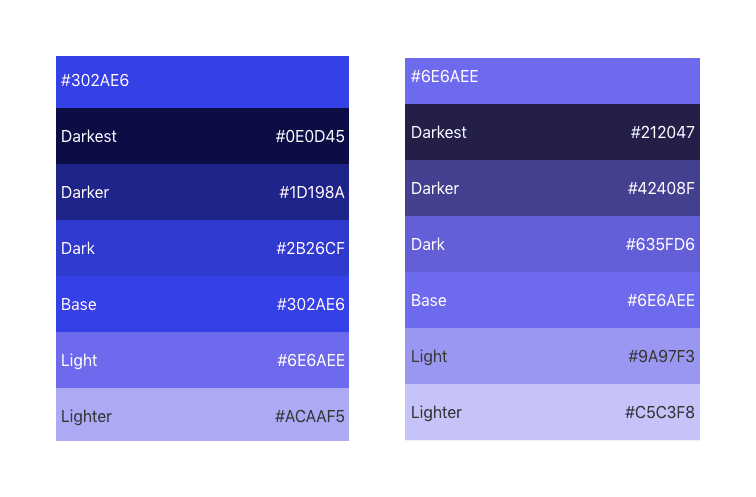
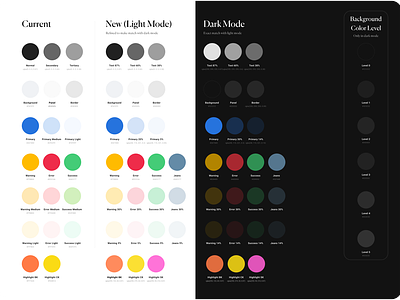
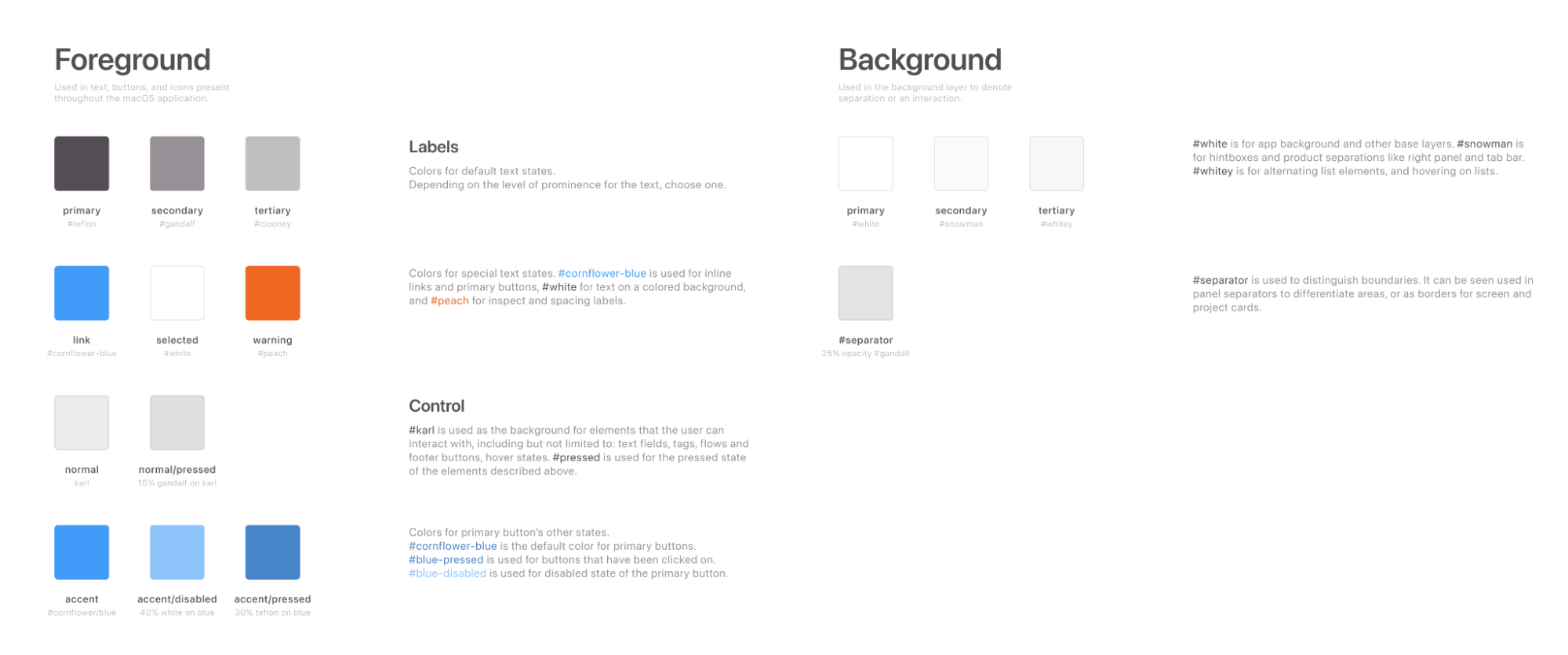
The light and the dark side: creating a UI colour system in 3 steps | by Pete Woodhouse | UX Collective